데이터 시각화는 데이터를 미적으로 표현할 뿐만 아니라 손쉽게 이해되도록 만들어주는 흥미진진한 분야이다. 지루한 엑셀 시트를 이용하는 대신에 데이터 시각화 툴을 이용하여 훨씬 창의적인 형태로 데이터를 표현할 수 있다.
데이터 시각화라는 용어는 사실 정보 그래픽스(information graphics), 과학적 시각화(scientific visualization), 혹은 통계 그래픽스(statistical graphics)와 밀접하게 연관되어 있다. 이는 복잡한 데이터 집합을 사용자가 상호작용하거나 직관적으로 이해할 수 있도록 한다. 그리고 쉽고 빠르게 데이터 시각화 결과물을 만들어 낼 수 있도록 도와주는 수많은 툴들을 인터넷에서 얻을 수 있다.

이 글에서는 웹 디자이너와 개발자 모두에게 유용할 수 있는 창조적이고 흥미로운 데이터 시각화 툴에 대해 다룰 것이다. 이제 무미건조한 엑셀 데이터 시트를 뒤로 하고, 당신의 데이터를 멋지고 역동적으로 만들어 줄 수 있는 데이터 시각화 툴들에 대해 알아보기로 하자.

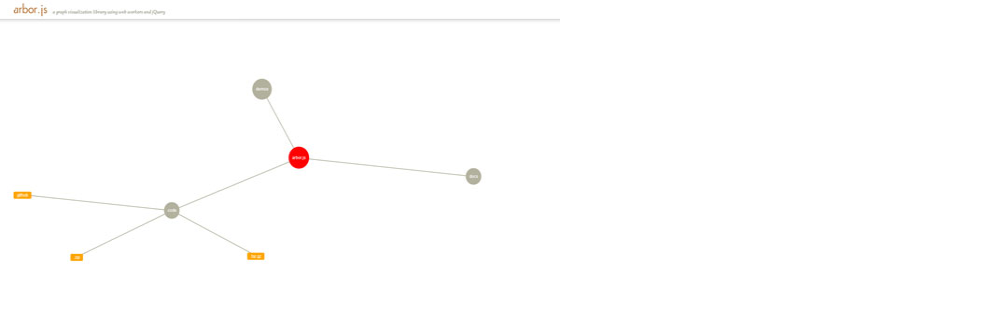
Arbor.js는 web worker와 JQuery 기반으로 만들어진 그래프 시각화 라이브러리이다. 데이터 시각화를 위한 모든 기능들을 포함하는 대신, Arbor.js는 중력 지향 레이아웃을 생성하거나 그래프를 구조화하고 화면을 갱신하는 등의 기능에 더 집중하였다. 사용하는 프로젝트의 요구사항에 맞도록 HTML5 캔버스나 SVG, 심지어 특정 HTML 요소 내에서 사용될 수도 있다. 물리학이나 수학적인 내용에 대한 이해 없이도 원하는 바를 적용하고 표현할 수 있다.

D3.js는 데이터 기반의 문서를 처리하여 시각화하는 JavaScript 라이브러리이다. HTML, SVG, 그리고 CSS를 이용하여 시각화 요소를 만들어낸다. D3.js를 이용하면, 별도의 프레임워크 없이 최신 브라우저에 완벽히 호환되는 코드를 작성할 수 있다. 이 라이브러리는 강력한 시각화 컴포넌트들에 DOM(Direct Object Model) 기반으로 처리된 데이터를 연결할 수 있도록 한다.
D3.js는 상상할 수 있는 모든 기능들을 처리하기 위해 만들어진 단일 프레임워크는 아니다. 대신 몇 가지 해결하기 어려운 문제들을 해결해준다. – 즉, 데이터 기반 문서를 처리하는데 효과적이라 할 수 있다. 그로 인해, 화면에 표시하기 위한 코드가 독점적일 필요가 없어, 매우 유연하고 CSS3, HTML5, SVG 등과 같은 웹 표준에 완벽하게 호환될 수 있게 되었다.

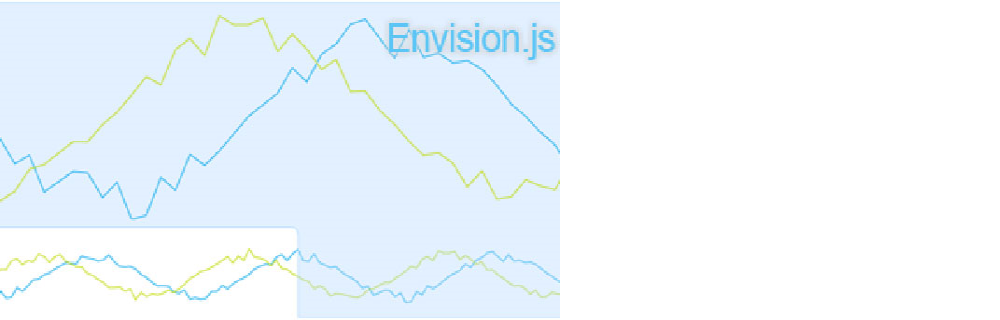
Envision.js를 이용하면 역동적이고 상호작용하는 HTML5 데이터 시각화 결과물을 얻을 수 있다. 이 툴은 HumbleFinance라는 HTML5 캔버스 기반 금융 시각화 툴을 이용하여 새롭게 만든 것이다. 대부분의 최신 브라우저들에서 사용할 수 있을 뿐만 아니라 터치/모바일 디바이스에서도 사용이 가능하다. HTML5 차트, 사용자 정의 시각화 API등을 지원하며, 프레임워크 Agnostic이나 Flotr2 등의 라이브러리에도 적용될 수 있다.

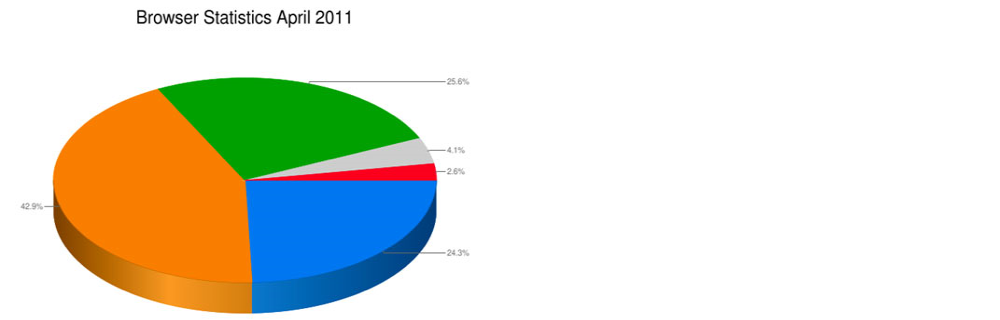
인터넷 거인인 구글이 제공하는 이 툴은, 파이 차트, 테이블, 분산 차트 등을 생성할 수 있도록 도와주고 지도를 만들 수도 있다. 다양한 종류의 브라우저에서 뿐만 아니라 iOS와 안드로이드 플랫폼에서도 사용될 수 있다. 사용하기 쉬울 뿐 아니라 구글의 익숙한 인터페이스를 그대로 이용할 수 있다는 장점이 있다.

이 사용하기 쉬운 경량의 프레임워크를 이용하면 구글맵스나 그 외의 비슷한 서비스 없이 사용자와 상호작용하는 멋진 지도 데이터를 만들어낼 수 있다. 이 툴은 원래 언론인이나 디자이너를 대상으로 만들어졌었는데, 계속적으로 기능이 추가되면서 애초에 예상했던 것보다 훨씬 많은 기능을 포함하게 되었다.
Kartograph의 핵심적인 개념은, 지도를 생성할 때 수행해야 하는 매핑 과정과, 지도를 그려내는 과정을 분리하는 것이다. 기본적으로 제공되는 수많은 종류의 지도를 그대로 이용할 수 있고, 아니면 kartograph.py를 이용하여 사용자가 요구하는 지도를 만들어낼 수도 있다.

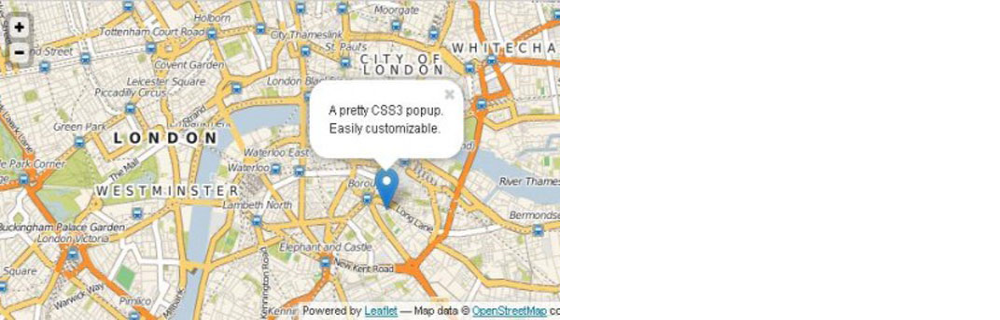
Leaflet은 오픈소스 JavaScript 라이브러리로, 연결 기반의 사용자 상호작용 지도를 만들어주며 모바일 기기와도 연동이 가능하다. 경량 라이브러리이긴 하지만, 수많은 기능을 포함하고 있고 사용자가 사용하기에도 수월하다. 최초부터 데스크탑 환경 뿐만 아니라 iOS나 안드로이드 환경에서도 효과적이고 부드럽게 동작할 수 있도록 설계되었기 때문에, HTML5와 CSS5를 이용하는 최신 브라우저라면 어떤 것에서든 사용될 수 있다. 사용성, 반응 속도, 작은 크기, A급 브라우저들에 대한 지원, CoC(Convention over Configuration), 그리고 사용하기 쉬운 API를 염두에 두고 만들어졌다.

Paper.js는 벡터 그래픽스 스크립팅을 위한 오픈소스 프레임워크이다. HTML5 캔버스 위에서 동작하도록 만들어졌다. 이 프레임워크는 벡터 그래픽스를 생성하기 위한 장면 그래프(Scene Graph)와 DOM(Document Object Model)을 제공하며, 잘 설계된 프로그래밍 인터페이스도 제공한다.
Paper.js는 Adobe Illustrator 환경의 스크립팅 환경인 Scriptographer와 잘 호환된다. 이 프레임워크는 캔버스 객체를 지원하는 최신 브라우저에서 호환되는 것을 목표로 만들어졌다.

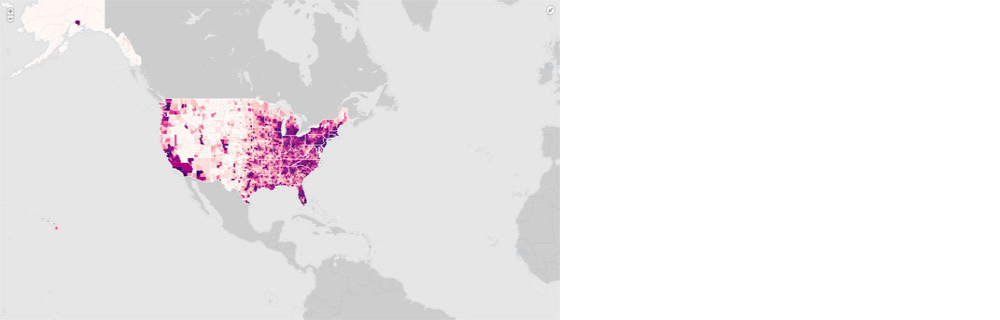
Ploymaps는 데이터를 일반적인 지도에 표시하는 것 뿐만 아니라, 다중 확대 기능을 이용한 다중 데이터셋을 표시할 수 있도록 한다. 또 다양한 형태의 격자 형식의 벡터 데이터를 표시할 수도 있다. SVG(scalable Vector Graphics)를 이용하기 때문에, 개발자들은 CSS를 이용하여 데이터를 설계할 수 있다.
Polymaps는 국가로부터 주, 도시, 구, 개별 도로 등 단계별로 구조화된 정보를 표시하는 데에 최고의 툴이라 할 수 있는데, 이는 이 프레임워크가 계층 구조 전체 범위의 데이터를 로딩할 수 있기 때문이다. Ploymaps은 격자 개념을 벡터 그래픽스로 확장하여 대량의 계층 구조 데이터를 사용자와 상호작용하는 지도 위에 뿌리는 것을 목표로 하고 있다.

Processing.js는 그와 동일한 이름인 Processing 이라는 프로그래밍 언어로부터 만들어졌다. 이 툴을 이용하면, 별도의 플러그인 없이 데이터 시각화, 디지털 아트, 상호작용하는 애니메이션, 교육용 도표, 비디오 게임 등을 만들 수 있다.
Processing.js는 Processing 언어의 코드가 HTML5를 지원하는 브라우저에서 동작할 수 있도록 해 주며, 웹 디자이너와 웹 개발자 모두에게 시각적인 프로그래밍을 가능하도록 해 주는 최적의 툴이다.

Sigma.js는 HTML 캔버스를 이용하여 그래프를 생성하는 JavaScript 라이브러리이다. 이 경량의 오픈소스 툴은 최소한의 코딩만으로 결과물을 얻을 수 있으며, 간단하고 이해하기 쉬운 공용 API를 제공한다.
Sigma.js는 Github에서 제공되고 있으며, 대부분이 Gephi에 영향을 받아 제작되었다.
- 원제: 10 Awesome Data Visualization Tools for the Web
- 작성자: TA/FD Unit 김형석 수석
- 원문 주소: : http://digitalanalog.in/2012/05/15/10-awesome-data-visualization-tools-for-the-web/
다운받기 : [2013.02]SYS4U_EC_Trend_Report_20130524-04
※ 본 문서는 (주)시스포유아이앤씨가 제작한 문건으로 일체의 저작권은 (주)시스포유아이앤씨에 귀속됩니다. 본 문서의 무단 전재와 복제를 금지하며, 본 문서의 일부 또는 전부를 이용하기 위해서는 반드시 (주)시스포유아이앤씨의 사전동의를 받아야 합니다.

