2012년 내내 새로운 웹 디자인 트랜드에 대한 엄청난 관심이 있었다. 몇몇은 아마 이전에 내가 썼던 ‘2012년 웹디자인 트랜드’라는 글을 기억할 것이다. 이제 우리는 이러한 글을 쉽게 접할 수 있으며 심지어 더욱 흥미로운 글들도 볼 수 있다. 이번 기사에서 나는 새로운 2013년을 위한 20가지 디자인 트랜드에 대해 이야기할 것이다.
디자인 영향력은 단지 사용자 인터페이스를 위해 우리의 문화와 기대를 반영했다고 할 수 있다. 트랜드라고 말할 수 있는 것은 웹디자인 커뮤니티에서 대부분의 사람들이 찬성하는 아이디어라고 할 수 있다. 그러나 디자이너들은 디자인 용어에 대해 항상 의견을 가지고 있을 것이다. 그러나 디자이너들은 그들의 의견을 소금의 알갱이처럼 가지고 있다.
만약 이 기사에 관심이 있다면, 이러한 트랜드와 기술에 대한 예에 주목해라.
1. 반응형 레이아웃
해당 트랜드는 2012년 웹디자인 트랜드에서도 맨 처음 언급하였다. 그러나 나는 반응형 웹디자인이의 레이아웃이 궁극적으로 디지털 미디어의 모든 양식에 일치하도록 변화해 오고 있다고 느끼고 있다. 이는 머지않아 랩탑, 데스크탑, 스마트폰, 태블릿 등 모든 디바이스를 지원할 것이다.

당신은 모든 환경에서 완벽하게 실행되는 획일적인 웹디자인을 생각할 수 있다. 반응형 웹사이트는 종종 모바일 브라우저에 맞추기 위해 만들어졌다고 생각하지만 이 한가지 목적만을 위해서는 아니다.
당신은 브라우저 윈도우가 커질 때 그림과 이미지를 레이아웃에 적절하게 잘 배치한 반응형 웹사이트를 만들 수 있다.
본래 동적이고 가변적인 캔버스로서 웹사이트 디자인을 생각하는 것이 좋다. 개발자는 CSS3 미디어 쿼리를 사용하여 제한된 레이아웃이나 확장된 스크린의 실질적인 면적에 대해 커스터마이징 할 수 있다. 당신이 직접 사용해보고 다른 디자이너들이 사용하는 방법을 참조해 보아라.
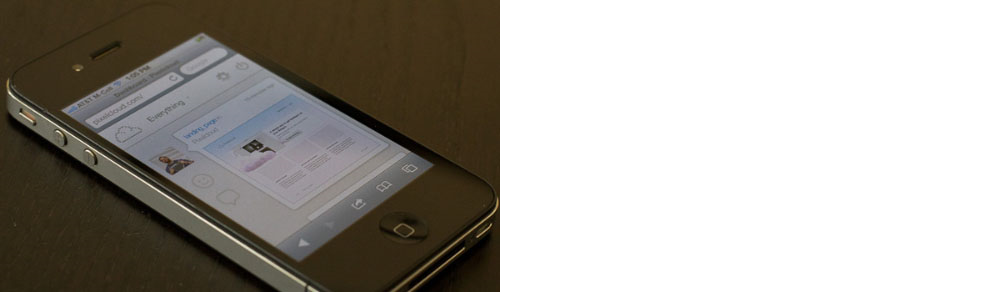
2. 레티나 지원
반응형 웹사이트를 지원함과 더불어 레티나 디바이스에 대한 사람들의 요구도 늘어나고 있다. 애플은 가장 처음 아이폰4에 이 기술을 도입했으며 아이패드나 맥북을 포함하여 다른 기기에도 여전히 이 기술을 적용하고 있다.

레티나 스크린은 기본적으로 다른 LCD보다 2배 더 좋은 화질을 제공한다. 그래서 그들은 실제 픽셀 수는 같지만 디지털 방식으로는 두 배 이상의 픽셀을 실질적으로 제공한다.
이것은 레티나 디바이스를 지원하는 웹디자이너가 이미지를 두 번 저장해야 하는 것을 의미한다. 처음에 똑 같은 이미지를 두 장 준비한 뒤, 절반 사이즈의 표준 버전으로 저장해야 한다. 그 큰 이미지는 표준 해상도로 축소되고 매우 정교하게 레티나 스크린에 보일 것이다.
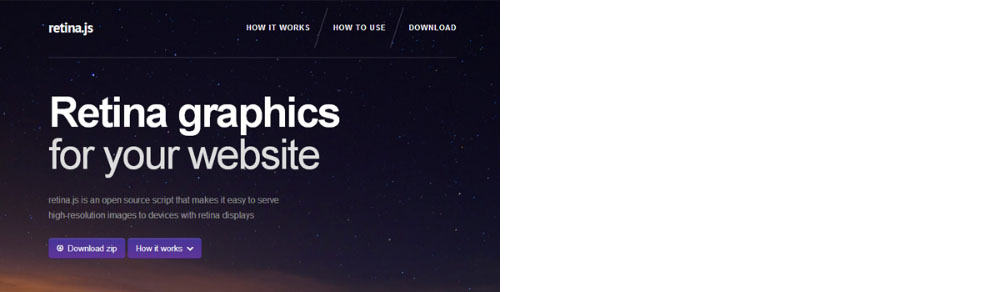
내가 좋아하는 반응형 웹디자인을 위한 툴 중에 하나는 ‘retina.js’이다. 이 것은 사용자가 레티나 기기로 접속할 때 자바스크립가 자동적으로 레티나로 버전으로 저장된 이미지 @2x를 보여줄 것이다.
비록 이것이 CSS의 배경 이미지를 발견하지 못하겠지만 이 것은 미디어 쿼리에서 코딩 된 모든 것과 반대로 여전히 가장 다루기 쉽다.
3. 고정된 헤더 바
CSS의 position: fixed;을 사용하는 것은 웹사이트에서 헤더 바를 고정 시키기 위한 좋은 방법이다. 방문자가 페이지를 스크롤 할 때에도 홈페이지의 네비게이션과 뒤로가기를 계속 제공할 것이다. 이러한 트랜드는 종종 사이트에서 사용되어 왔지만 지금은 대부분의 사이트에서 사용하고 있다.

고정된 헤더는 매우 흥미롭다. 왜냐하면 그들은 사실상 어느 웹사이트에서도 사용하고 있기 때문이다. 이는 소셜 네트워크, 블로그, 심지어 디자인 스튜디오나 개인 기업 사이트에서도 사용하고 있다. 이 디자인은 매우 트랜디하고 대부분의 레이아웃에서 사용하고 있다. 그러나 미적 측면에서 볼 때, 이 바는 예외적인 사용자 경험을 제공한다.
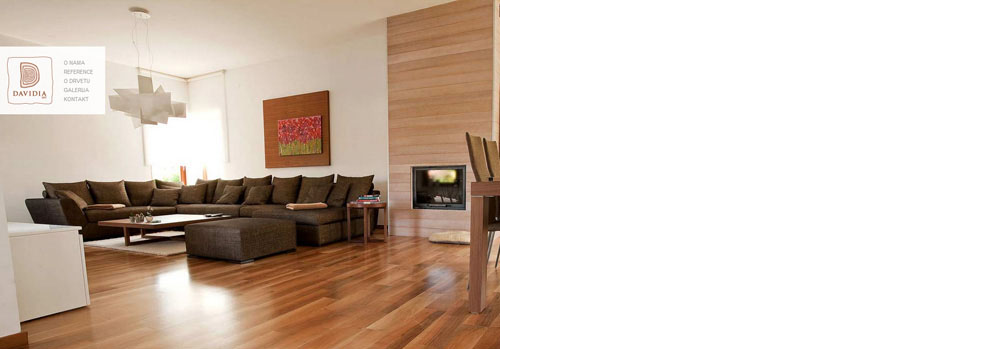
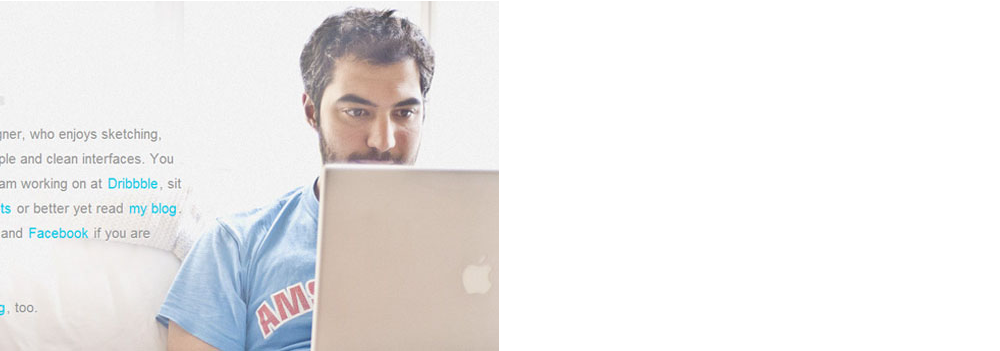
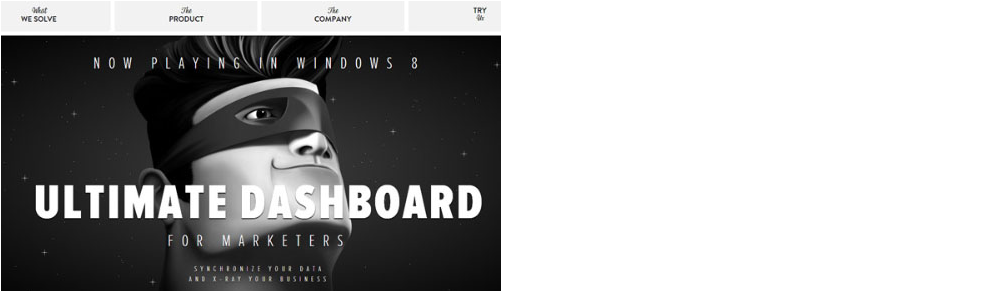
4. 큰 배경 이미지
이 것을 통해 사진가 또는 사진을 좋아하는 팬들도 확실하게 디자인 트랜드를 즐길 수 있다. 나는 백그라운드의 큰 대형 사진 촬영 아이디어를 논의하는 수많은 쇼케이스를 보았다. 그것은 방문자의 관심을 끌기에 좋은 방법이고 그것이 적절하게 수행될 때 멋지게 보일 수 있다.

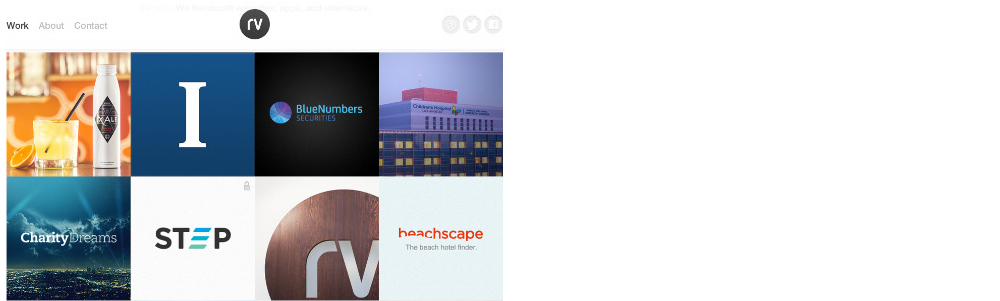
사람들의 눈을 즐겁게 할 수 있기 때문에 나는 큰 사진을 선호한다. 레이아웃을 혼합할 때 이 디자인 기술은 당신의 웹사이트를 마케팅영역에서 우위를 차지할 수 있게 한다. 이 주제에서는 항상 인기 있는 Kerem Suer의 디자인 포트폴리오를 참고한다. 이 특별한 배경 사진은 그의 웹사이트에 들어온 모든 사람들에게 맞춤 브랜드로 동작한다.

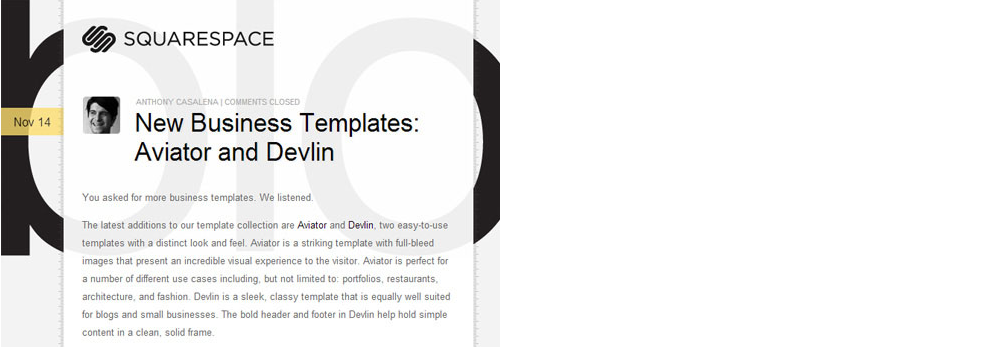
5. CSS 투명효과
새로운 CSS3에서는 어떤 웹 페이지 요소도 투명하게 처리 할 수 있다. 이것은 모든 브라우저에서 투명효과를 줄 수 있다는 것을 의미한다. (포토샵에서 필수가 아니다.) 웹 디자인 투명효과엔 대해서 최근 codrops에서 아주 활발하게 논의된 바가 있다.

중앙을 감싸고 있는 배경이 있는 Squarespace 블로그는 투명효과를 적절하게 보여주는 예이다. 일반적으로, 이것은 http://media02.hongkiat.com/web-design-trend-2013/을 반복에서 다른 백그라운드를 생성하고 내부 요소를 이용한 백그라운드를 설정하는 데 사용 할 수 있다.
투명성을 조작하기 위한 또 다른 흥미로운 디자인 기술은 RGBA ()를 통한 색상 구문이다. CSS로 디자인 할 때, 빨강, 녹색, 파랑 및 알파 투명도 값을 사용하여 색상을 지정하는 옵션이 있다. 구문 RGBA (255,255,255,0.6)를 사용하면 60 % 불투명도로 색이 흰색으로 생성된다. 이것은 2013 년 이후 계속해서 기대할 수 있는 확실한 디자인의 경향이다.
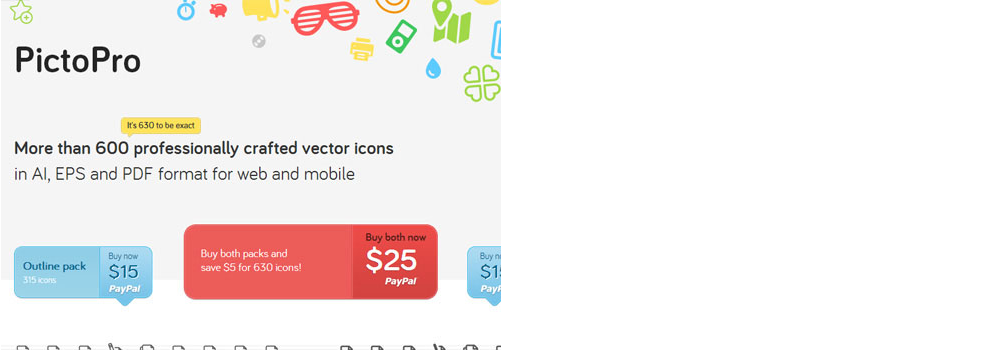
6. 첫 페이지 간소화
시장을 조사하는데 시간을 소비하는 어떤 사람도 인터넷을 통한 판매가 좋다는 것을 알고 있을 것이다. 당신은 세계에 어떤 소비시장에도 접속 할 수가 있다. 당신은 비디오나 창조적인 자원 등 실 제품이 아닌 것도 판매 할 수 있다.

첫 페이지는 당신 당신의 새로운 제품이나 서비스를 모두 인지 할 수 있게 만들어야 한다. 새로운 트렌드는 간소화하는 것을 따르고 있다. 모든 것을 간단하게 하고 핵심 상품에 집중할 수 있도록 했다.
PictoPro는 간단하고 아름다운 아이콘을 제공하는 좋은 예이다. 이 페이지는 배경효과로 사용하는 뛰어난 벡터 아이콘이 있다. 모든 텍스트를 읽기 쉬고 기본적으로 한번의 클릭으로 체크아웃을 할 수 있다. 당신은 이보다 더 간단히 할 수 없다.
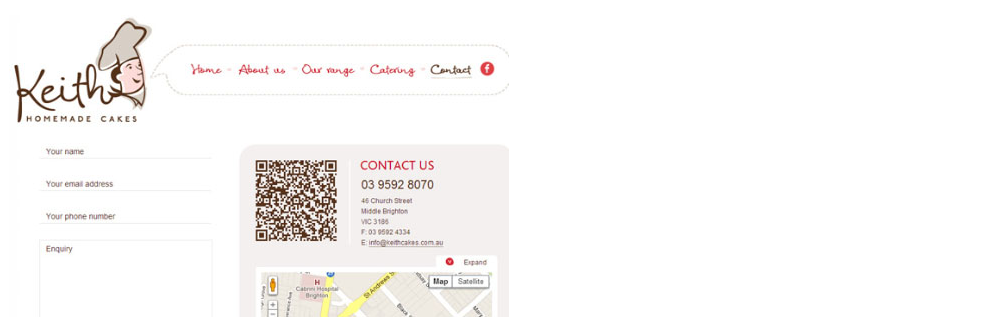
7. 디지털 QR코드
스마트폰의 증가가 QR 코드 어플리케이션의 증가로 이어지고 있다. 이것은Quick Response Code의 약자로 UPC 바코드를 통해 개발 했다. 당신은 레스토랑, 행사장, 자동차 판매장 어디서든 이것들이 붙어 있는 것을 확인 할 수 있다.

그러나 최근에는 디자인 내에 코드가 들어가 있는 웹사이트를 발견했다. 이것은 보통 인쇄물에서 발견되기 때문에 일반적으로 고려할 대상이 아니다. 데이터 전송이 빨라질수록 QR 코드가 유행이 될 것이다. Keith Cakes 의 연락처 페이지에서 이 기술의 좋은 예를 볼 수 있다.
8. 소셜미디어 뱃지
마케팅은 웹 사이트의 성공 또는 실패에 결정하는 중요한 요인 중 하나이다. 소셜 미디어와 바이럴 마케팅은 다양한 웹 사이트에서 폭발적으로 증가하고 있다. 이 도메인에서 Digg 가 가장 인기 있지만 Reddit도 라이벌로 인정하고 있다. 그러나 이것들이 온라인을 양분하는 유일한 2가지 자원은 아니다.

뱃지 공유를 위한 실존하는 소셜 커뮤니티도 확인할 수 있고 좋은 해결책도 찾을 수 있을 것이다.당신은 블로그 포스트와 기사 레이아웃 안에 어디든지 이 뱃지 장식을 배치할 수 있다. 이들은 지금도 Facebook이나 Twitter 또는 LinkedIn에서 신속하게 컨텐츠를 공유하려는 독자와 팬에 의해 적극적으로 사용되고 있다.
아래에 당신의 웹사이트 레이아웃에 할 수 있는 소셜 미디어 뱃지 목록을 정리해 보았다.
• StumbleUpon Badges
• Google +1 Button
• Pinterest Buttons
• LinkedIn Share Badge
• Hacker News Vote Badge
• Dzone Vote Buttons
• Free Social Media Icon Sets – Best Of
• 100+ Remarkably Beautiful Twitter Icons And Buttons
9. 일러스트풍의 디자인
새로운 디자인 트렌드는 사람의 관심을 끌기 및 유지에 대한 모든 것들이다. 나는 일러스트가 이 작업을 원활하게 수행할 수 있다고 생각한다. 문제는 결점 없이 예술 작업을 할 수 있는 디자이너를 찾거나 가르치는 것이다.

일러스트는 여러 가지 방법으로 당신의 웹사이트에 다양한 분위기를 연출할 수 있다. 인터넷을 둘러보면 당신은 디지털 일러스트에 초점을 맞춘 다양한 웹사이트 갤러리와 쇼케이스를 찾을 수 있을 것이다. 이러한 예술 작업들이 웹사이트와 완벽히 조화를 이루는 것을 볼 수 있다.
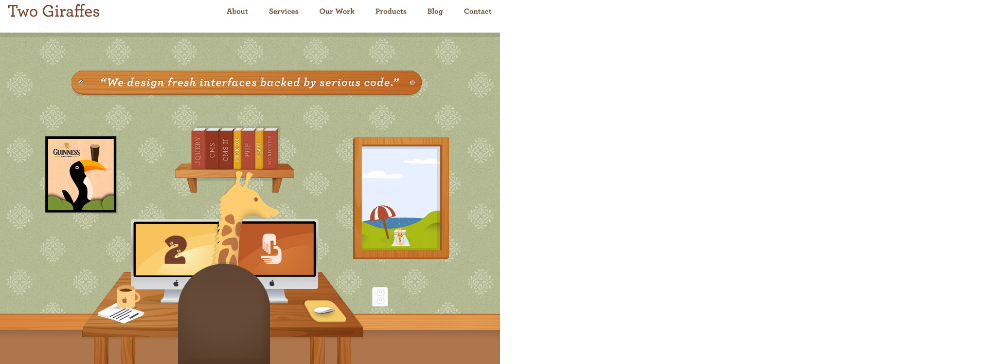
MailChimp는 그것의 트레이드 마크인 Chimp 메일 케리어 와 더불어 명백한 예라고 할 수 있다.
10. 자동 스크롤
무한 스크롤은 몇 년 전부터 나타나고 있다. 그러나 이 기술이 이번 년도 까지만 아니라 2013년 이후에도 계속 그럴 것이라고 확신한다.

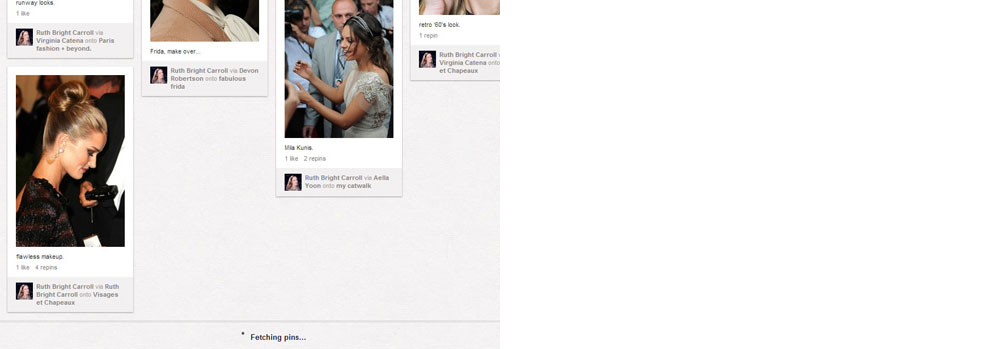
Pinterest도 이 방식을 채택하고 있고 원활하게 동작 한다. 당신은 무엇이던지 검색할 수 있고 스크롤 다운하면 결과 페이지가 지속적으로 로드 된다. 페이지를 나누는 것은 중요한 문제가 아니며 사용자 경험에 불이익을 주는 작업이 아니다. 단순화를 위한 디자인에 대해 말하라.
그러나 또 다른 좋은 예가 있다. 그것은 내가 가장 선호하는 Tumblr이다. 당신은 블로그 할 수 있고 당신의 대쉬보드에 나타나는 모든 다른 사람들의 사진들을 리 블로그 할 수 있다. 따라서 당신의 계정에 로그인 한 후 가장 최근의 게시물들이 페이지 아래로 무한 스크롤 된다.
이는 좋은 방법이긴 하지만 모든 레이아웃에 적용되지는 않는다. 그러나 올바른 웹사이트에서 멋지게 보여지고 동작한다.
11. 홈페이지 특징 보기
슬라이드 이미지 프레젠테이션 및 데모 비디오 둘 다 새로운 웹에서 흔하게 볼 수 있다. 첫 페이지는 종종 이러한 정보의 상품으로 잠재적인 사용자를 유혹해 보라. 만약 당신 웹 페이지를 보기 좋게 만드는 방법을 알고 있다면 그것들이 원활하게 작동할 것이다.

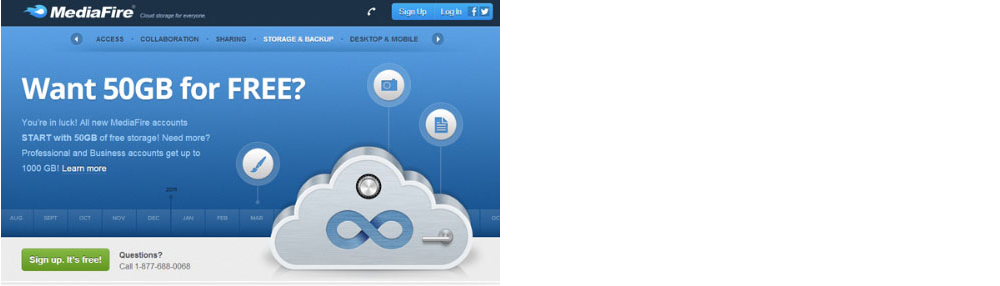
2012년을 되돌아 봤을 때 나는 이것의 좋은 예를 MediaFire`s 홈페이지라고 말할 것이다. 페이지의 상단부분에서 슬라이드가 순환한다. 이 것은 당신이 MediaFire에서 무엇을 할 수 있고 다른 웹사이트와 비교하여 어떤 특징들이 있는지 설명한다.
큰 그래픽과 아이콘을 사용함으로써 이 증명이 확실하다는 것을 뒷받침 한다. 이것은 모든 웹사이트에서 사용하지는 않고, 특정 제품의 이목을 집중 시킬 때 사용한다.
12. 웹페이지 패널 넘기기
동적 웹사이트는 플래시와 액션스크립트가 유행일 때 매우 인기가 높았다. 지금 동적 효과는 자바스크립트/제이쿼리 영역으로 변화 하고 있고 이는 웹사이트를 만드는 디자이너에게 영향을 주고 있다. 슬라이딩 패널은 2013년에 많이 볼 수 있을 것으로 예상되는 기술 중 하나이다.

오른쪽에 박쥐가 숨겨진 Captain Dash란 사이트가 특별한 웹사이트가 아니라고 생각 할 수도 있다. 그러나 탐색 바를 클릭하면 연속으로 왼쪽에서 오른쪽으로 나타나는 각각의 페이지를 볼 수 있다. 동적인 효과는 모바일 사용자에게는 적합하지 않다.
그러나 만약 당신이 반응형 웹디자인 기술과 모바일 사이트에 대한 대안을 가지고 있다면 시도할만한 가치가 있는 기술이다.
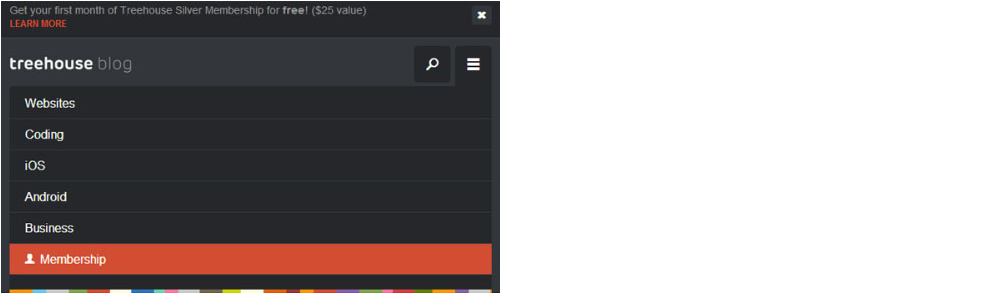
13. 모바일 네비게이션
반응형 디자인을 말할 때 가장 어려운 질문 중 하나가 바로 고정 네비게이션 이다. 당신은 읽기 힘든 수많은 페이지를 만들지 않고 중요한 링크에 직접 접속하기를 바랄 것이다. 필요하기 전까지 당신의 반응형 네비게이션을 숨겨 놓는 것도 좋은 생각이라고 할 수 있다.

모바일 네비게이션 토글 메뉴의 아름다운 디자인 트렌드로 들어오라. Treehouse Blog는 당신의 스마트폰을 멋지게 보여줄 좋은 예시 중 하나이다. 심지어 당신의 웹 브라우저 안에서도 그렇다. 그러나 자신의 반응형 레이아웃 트렌드를 채용하고 있는 웹사이트와 디자인 스튜디오가 다수 존재한다.
나는 다양한 형태로 메뉴를 디자인 할 수 있어서 토글 네비게이션을 선호한다. 당신은 링크를 위에서 아래로 떨어뜨리거나 아래로 밀어 왼쪽 또는 오른쪽에서 콘텐츠를 푸시 할 수 있다. 디자이너는 이것을 작동시킬 많은 옵션과 UI실험을 위한 충분한 시간이 있다.
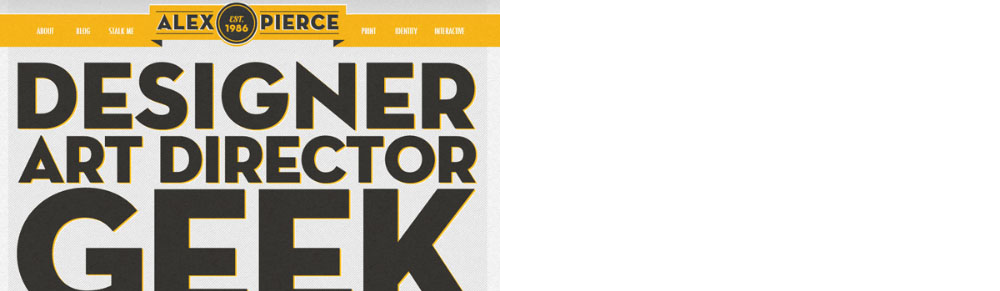
14. 전체화면 타이포그래피
이전에 웹사이트 배경에 대형사진을 넣는 것을 언급했다. 이 트렌드는 타이포그래피에 초점을 맞추는 것으로 확장될 수 있다. 그것은 브라우저의 웹페이지 전체를 텍스트로 채우는 것이다. 몇몇의 사용자들은 이것이 성가실 수 있다. 그러나 초대형 텍스트가 완벽하게 장착된 경우에는 그렇지 않다.

알렉스 피어스는 타이포그래피에 집중할 수 있는 훌륭한 웹사이트 레이아웃을 가지고 있다. 당신이 이것이 CSS3의 특징을 사용한 풍부한 텍스트 효과를 포함한 것임을 볼 수 있다. 추가적으로 웹사이트는 검색하기 쉽고 많은 페이지 요소들이 대형 사이즈에서 잘 나타난다.
큰 텍스트와 독특한 폰트 스타일은 대형사진에서 잘 나타날 수 있다. 그리고 이것은 새해가 되면 좀 더 많은 디자인 기사를 볼 수 있을 것이라고 확신하고 있다.
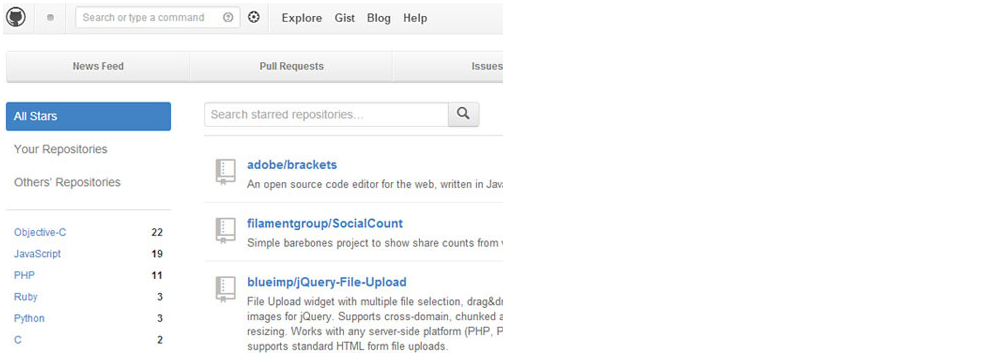
15. API와 오픈소스
오픈 소스 소프트웨어는 수십 년이 되었고 만들어진 이래로 변화되어 왔다. 하지만 2012 과정을 통해 나는 웹 위젯, 레이아웃, 동적 효과에 관한 더 많은 오픈 소스 소프트웨어를 발견했다. 이를 적용한 웹사이트 템플릿, 워드프레스와 같은 CMS에서 자주 볼 수 있다.

오픈 API와 GitHub 같은 리소스는 디자이너가 프로토타입의 레이아웃뿐만 아니라 애니메이션과 페이지 효과를 할 수 있게 하였다. 제이쿼리는 웹을 통해 무료로 받을 수 있는 많은 수의 플러그 인을 가지고 있다.
나는 곧 감소될 오픈소스 프로젝트를 기대하지는 않는다. 이것은 만들어진 웹사이트 영역에서 당신의 지식이 진보하고 시작되는 최대의 시대이다.
16. Deep Box Shadows
나는 2012년 우리의 이전 게시물에서 CSS3의 Box Shadows에 대해 논의 하였고 그 트렌드가 매우 정확하다는 것이 입증되었다. 사실 나는 현대적인 웹 디자인 요소들이 내포된 Box Shadows를 볼 것이라고 기대하고 있다. 이 효과는 놀랄 만큼 경이롭게 보이며 지나치게 사용할 때를 제외하고는 미적으로 손상이 거의 없다.

나는 수년 전에 디자이너가 직면했던 너무 어려워서 구현하지 못했던 Box Shadows에 대해 생각했다. 몇 년 전 이 효과를 위해서는 몇몇의 자바스크립트 필요하거나 포토샵에서 직접 배경을 만들어야 했다. 현재 Box Shadows는 CSS로 생성할 수 있다.
나는 2013년 한해 동안 새로운 Box Shadows에 대해 알아보려 한다. 나는 이 트렌드는 이미 디자인 커뮤니티에 뿌리깊게 자리잡고 있다고 생각한다.
17. CSS 애니메이션
CSS 전환 특성 그리고 모든 연관된 브라우저는 자바스크립트 같은 CSS 동적 효과를 제공한다. 디자이너는 별개의 CSS속성을 기반으로 한 페이지에 애니메이션 효과를 줄 수 있다. 나는 이러한 전환을 올바른 방법으로 사용한 멋진 Hover 효과와 양식 입력 필드를 많이 봐 왔다.

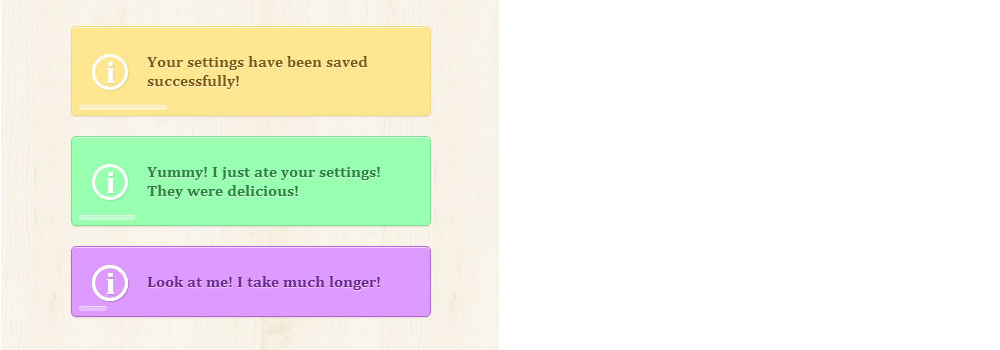
또 우수하고 매우 고무적인 예로 Codrops에 CSS 경고 튜토리얼을 들 수 있다. 당신은 애니메이션을 위해 다양한 시간과 설정 방법을 주목해야 한다.
이 트렌드는 확실히 향 후 몇 달, 몇 년, 동안 많은 부분을 차지할 것이라고 약속한다. 나는 새로운 디자이너는 스크립팅을 사용하지 않고 애니메이션을 만들 것이라고 확신합니다.
18. 수직 네비게이션
나는 이러한 트렌드를 적용한 다른 웹사이트를 알기 시작했을 때 이 레이아웃 스타일을 선호하지는 않았다. 그러나 지난 한해 동안 많은 디자이너가 이것을 적절하게 적용시킨 것을 보았다. 이것이 적절하게 적용된다면 수직 레이아웃에서 풍부한 내용과 디자인을 경험 할 수 있다.

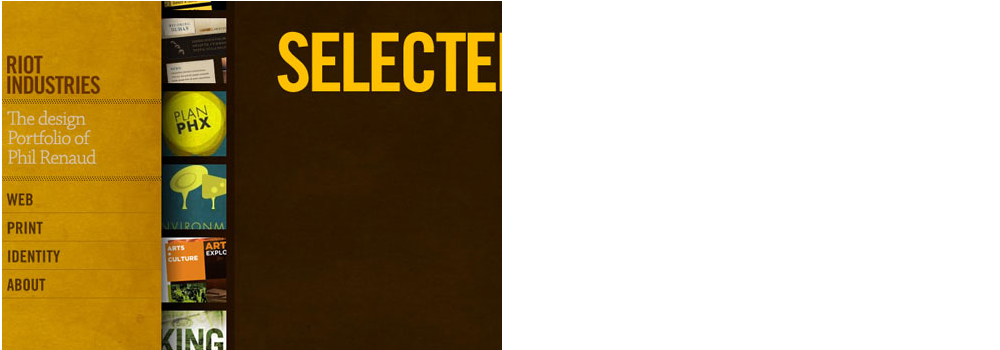
새로운 디자이너에게 Riot Industries의 포트폴리오는 적절한 예이다. 네비게이션 링크작업과 포트폴리오 항목에 hover효과를 어떻게 줄지 확인해 봐야 한다. 또한 왼쪽과 오른쪽 열 사이의 경계선을 실제로 보여주어야 한다.
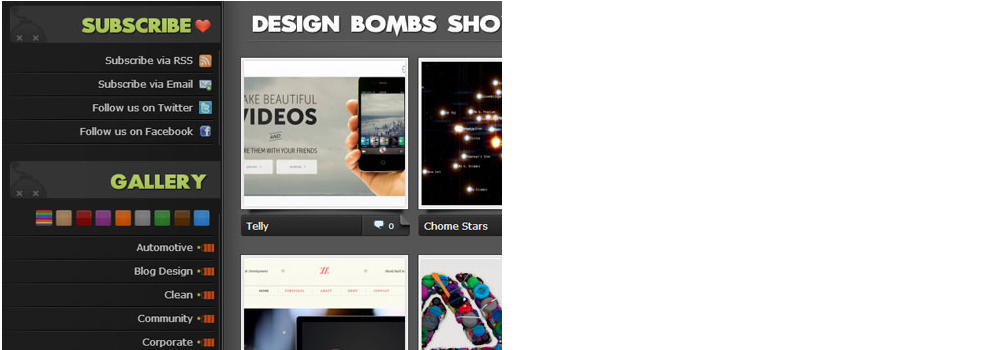
이 효과는 Design Bombs에서도 명백하게 나타난다.

19. 단일 페이지 사이트
단일 페이지 디자인은 큰 주제이면서 많은 카테고리가 하위에 있다. 물론 월드 와이드 웹이 만들어진 이래로 단일 페이지 사이트가 존재하고 있었다. 그러나 최근 이러한 트렌트가 좀 더 자연스럽게 사용자 경험을 발전시키는 것을 보았다.

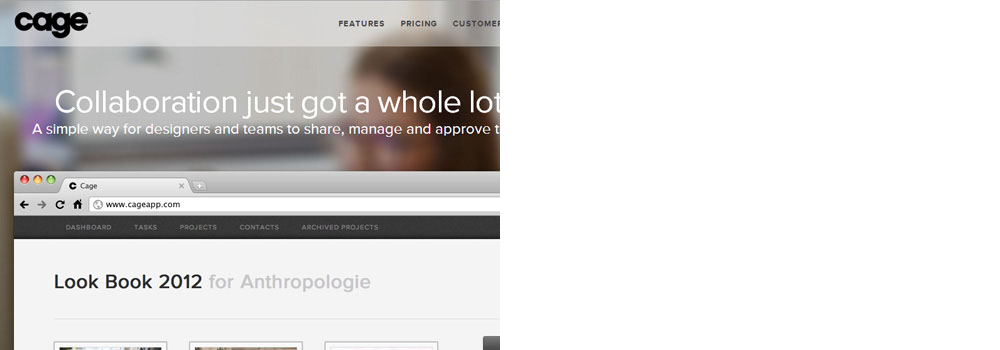
나는 이 기사 안에 많은 트렌드 목록 중에 가장 적절한 예는 Cage App의 웹사이트 디자인 이라고 생각한다. 수평 구역의 컨텐츠를 분할함에 따라 단일페이지 레이아웃을 훌륭하게 이용하였다. 당신은 또한 페이지 최 상단에 흐릿한 배경처리 효과에 주목해야 한다.
페이지를 아래로 스크롤하면, 네비게이션 바는 상단에 고정되어 보여진다. 단일페이지 레이아웃에 다른 인기 있는 디자인 트렌드를 도입한 것은 방문자의 관심을 끌고 하나의 매력적인 사이트를 만들기 위한 해결책이다.
20. 원형 디자인 요소
웹 사이트의 레이아웃의 원형 트렌드는 뭔가 새롭고, 최근 많은 관심을 받고 있다. 그것은 깨끗하고, 깔끔하고 어떤 레이아웃에도 잘 어울리기 때문에 디자이너들이 선호한다. 아바타, 공유버튼, 날짜 등 일관적인 디자인 요소를 배치함으로 통일감 있는 사이트를 만들기에도 좋다.

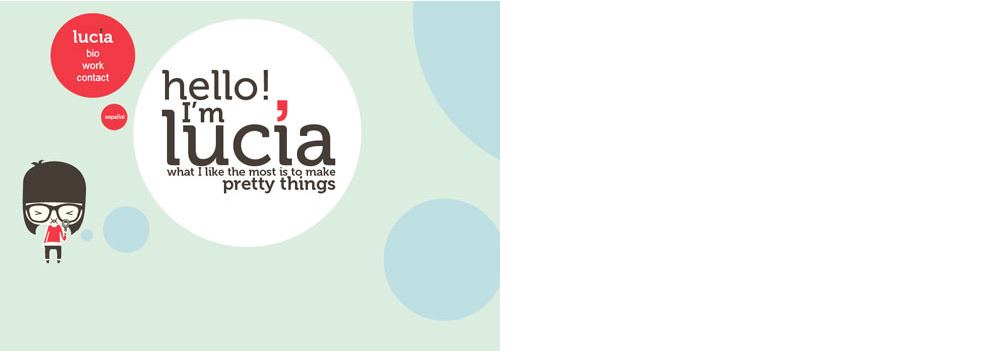
이것의 적절한 예로 Lucia Soto를 들 수 있다. 페이지에서 각각의 조각들이 수평으로 패닝 되면서 사이트가 동적으로 구축된다.
웹 디자이너는 특별함을 원하기 때문에 페이지에 재미있는 요소가 있기를 원한다. 당신은 Site Optimizer 에서 유사한 사례를 찾을 수 있다.
결론
디지털 제품을 구축할 때 가장 복잡한 주제는 사용자 인터페이스 디자인이다. 성공적인 사용자 경험을 위해 네비게이션과 컨텐츠 스타일의 일치 해야 한다. 이 디자인 트렌드는 올바른 방향으로 디자이너를 집중시키는 것을 목표로 하고 있다.
나는 당신이 몇 가지 아이디어를 고려하고 그것들이 현대 웹사이트에 어떻게 영향을 주는 생각하길 바란다. 당신은 글로벌 기업과 모든 웹사이트 사이에서 이런 새로운 트렌드를 찾을 수 있다. 만약 2013년에 디자인 트렌드를 나타내는 정보를 공유하고 싶다면 당사의 토론 게시판에 글을 올리면 된다.
- 원제: Web Design: 20 Hottest Trends To Watch Out For In 2013)
- 작성자: UIX Unit 마영희 주임
- 원문 주소: http://www.hongkiat.com/blog/web-design-trend-2013/
다운받기 : [2013.02]SYS4U_EC_Trend_Report_20130524-04
※ 본 문서는 (주)시스포유아이앤씨가 제작한 문건으로 일체의 저작권은 (주)시스포유아이앤씨에 귀속됩니다. 본 문서의 무단 전재와 복제를 금지하며, 본 문서의 일부 또는 전부를 이용하기 위해서는 반드시 (주)시스포유아이앤씨의 사전동의를 받아야 합니다.

